Interested in joining our beta?
Submit your interest for
your custom consistency
audit today.
Gain a comprehensive view of all your styling currently in production and save hours on repetitive work.
Talk to us

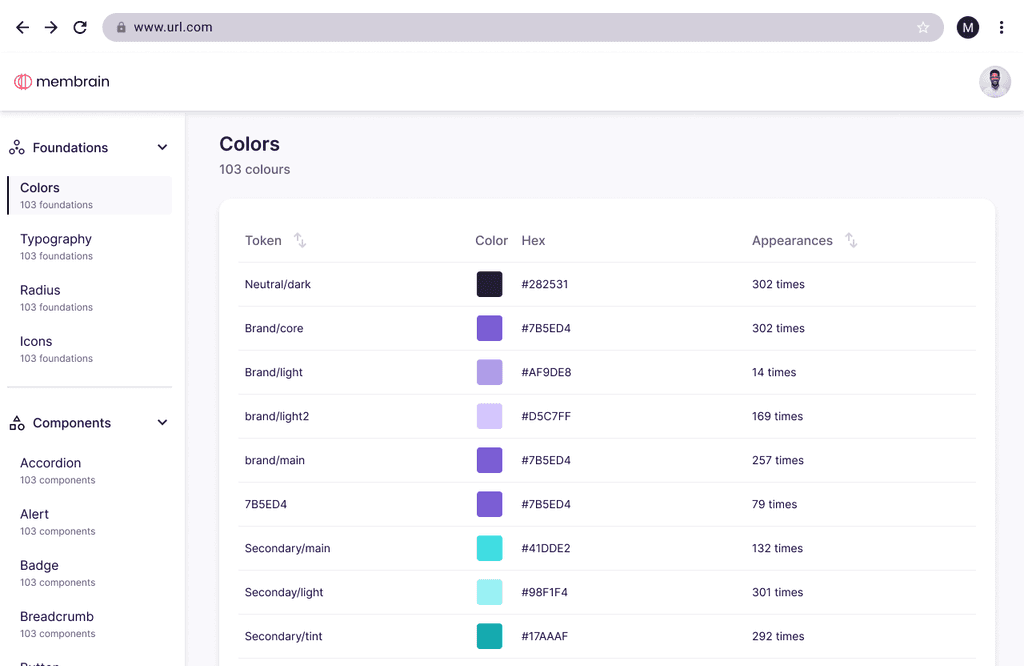
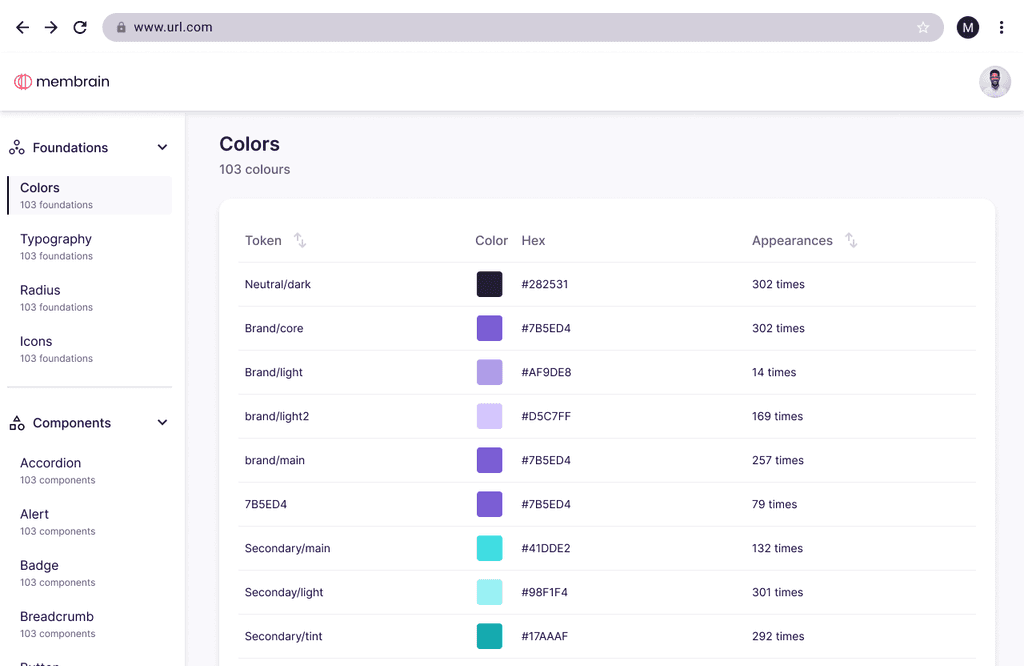
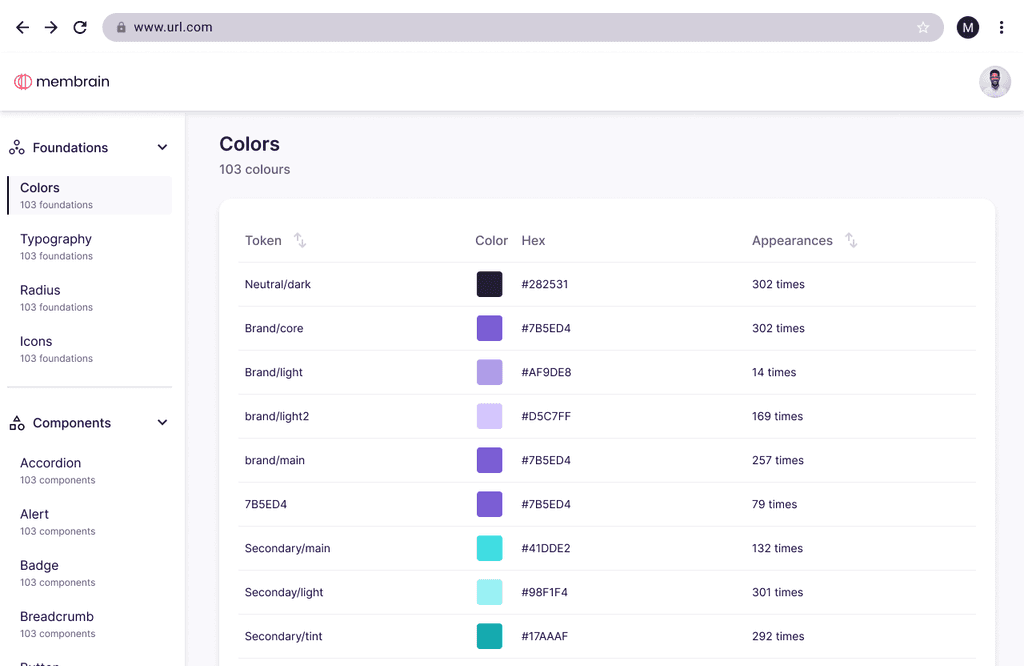
Color Clarity
Understand the colors currently in your product, how and when they are used.
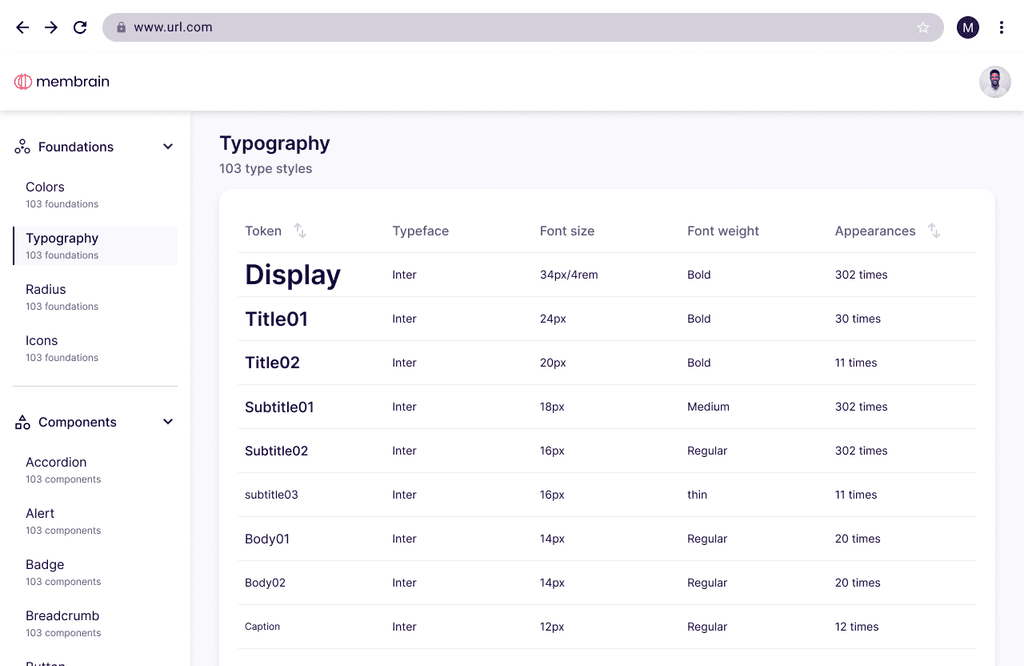
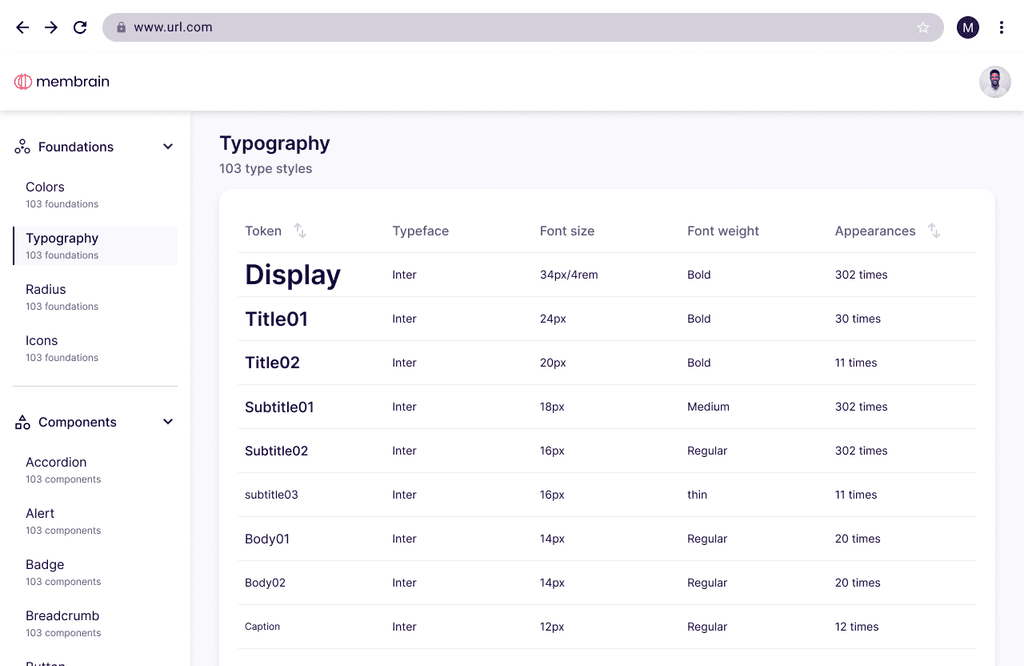
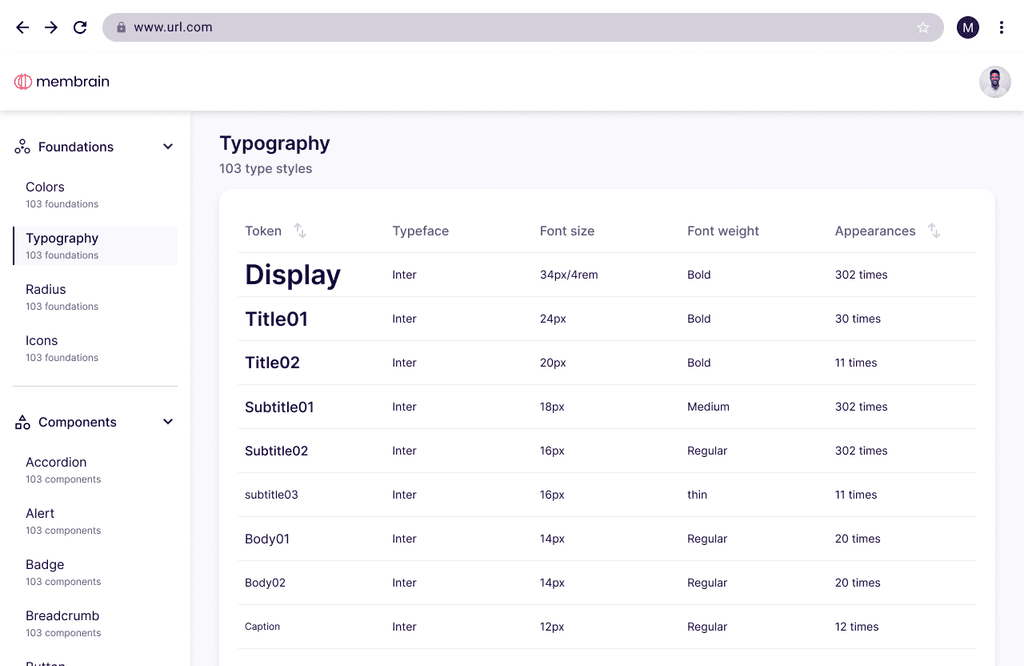
Font and center
See how typography is used across your sites and if it matches your branding message


Before Membrain
😵💫 Manually inspecting front end code
🫠 Screen shots for reference
😰 Difficult to know what already exists
🤯 Overly complex documentation (or none at all)
😫 Overwhelmed with inconsistency
After Membrain
😌 Finding components is easy and fast
🧐 Let Membrain compare components for you
🤩 Search any component when you need it
🥳 No documentation, just real examples
😊 Easily consolidate your inconsistencies
FAQ
Why is consistency important?
How is membrain different to a design system?
What will we receive?
Do I need to have a fully fledged design system in place?
What is the cost?
Get in touch
Interested in joining our beta?
Submit your interest for your custom consistency audit today.
Gain a comprehensive view of all your styling currently in production and save hours on repetitive work.

Color Clarity
Understand the colors currently in your product, how and when they are used.
Font and center
See how typography is used across your sites and if it matches your branding message


A better way to inspect your code 🔍
Before Membrain
😵💫 Manually inspecting front end code
🫠 Screen shots for reference
😰 Difficult to know what already exists
🤯 Overly complex documentation (or none at all)
😫 Overwhelmed with inconsistency
After Membrain
😌 Finding components is easy and fast
🧐 Let Membrain compare components for you
🤩 Search any component when you need it
🥳 No documentation, just real examples
😊 Easily consolidate your inconsistencies
FAQ
Why is consistency important?
How is membrain different to a design system?
What will we receive?
Do I need to have a fully fledged design system in place?
What is the cost?
Why is consistency important?
How is membrain different to a design system?
What will we receive?
Do I need to have a fully fledged design system in place?
What is the cost?
Get in touch
Interested in joining our beta?
Submit your interest for your custom consistencyaudit today.
Gain a comprehensive view of all your styling currently in production and save hours on repetitive work.

Color Clarity
Understand the colors currently in your product, how and when they are used.
Font and center
See how typography is used across your sites and if it matches your branding message


A better way to inspect your code 🔍
Before Membrain
😵💫 Manually inspecting front end code
🫠 Screen shots for reference
😰 Difficult to know what already exists
🤯 Overly complex documentation (or none at all)
😫 Overwhelmed with inconsistency
After Membrain
😌 Finding components is easy and fast
🧐 Let Membrain compare components for you
🤩 Search any component when you need it
🥳 No documentation, just real examples
😊 Easily consolidate your inconsistencies