
Ensure Design Consistency Across Your Digital Products With Membrain
Membrain detects design inconsistencies directly within your production code, enhancing UI consistency and developer efficiency.
Start for free! Download the app to see how it works!
The worlds first design observability platform
Design Observability is the practice of continuously monitoring and analyzing your live product's UI to ensure alignment with your design system.
Design Obersrvability provides real-time insights into how components are implemented in production, identifying discrepancies and ensuring consistency across your application.

Real-time UI Monitoring
Membrain automatically tracks your UI in real-time, providing instant visibility into:
Component usage: See exactly what's in use and what's being ignored.
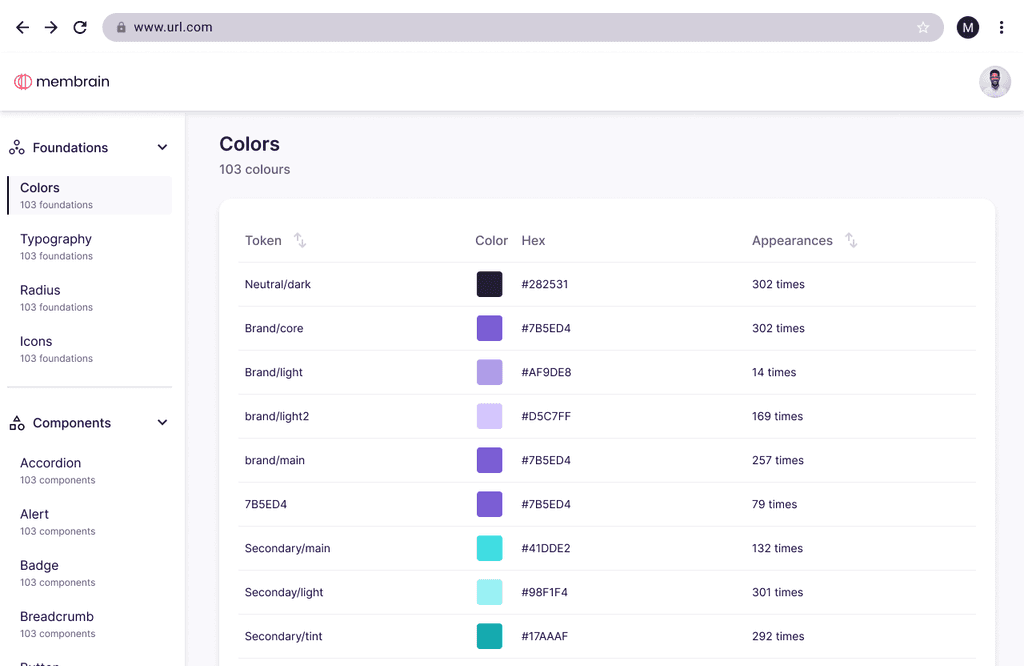
Visual consistency: Identify discrepancies in colors, typography, spacing, and more.
Interaction accuracy: Verify that interactive elements function as intended.
Proactive Issue Detection
Move from reactive fixes to proactive solutions:
Automatically flag UI drift before it becomes user-visible.
Quickly identify and prioritize accessibility issues.
Surface inconsistencies and design debt before they compound.


Unified Team Alignment
Bridge gaps between design, engineering, and product:
Provide a single source of truth for design consistency.
Clarify communication with clear, data-driven insights.
Foster trust across teams by aligning implementation with design intent.
Measurable Benefits
Teams leveraging Membrain’s Design Observability achieve:
Enhanced product quality: Consistent, polished user experiences.
Reduced maintenance costs: Fewer manual audits and corrections.
Accelerated onboarding: Faster ramp-up times for new designers and engineers.

A better way to inspect your code
Before Membrain
😵💫 Manually inspecting front end code
🫠 Screen shots for reference
😰 Difficult to know what already exists
🤯 Overly complex documentation (or none at all)
😫 Overwhelmed with inconsistency
After Membrain
😌 Finding components is easy and fast
🧐 Let Membrain compare components for you
🤩 Search any component when you need it
🥳 No documentation, just real examples
😊 Easily consolidate your inconsistencies
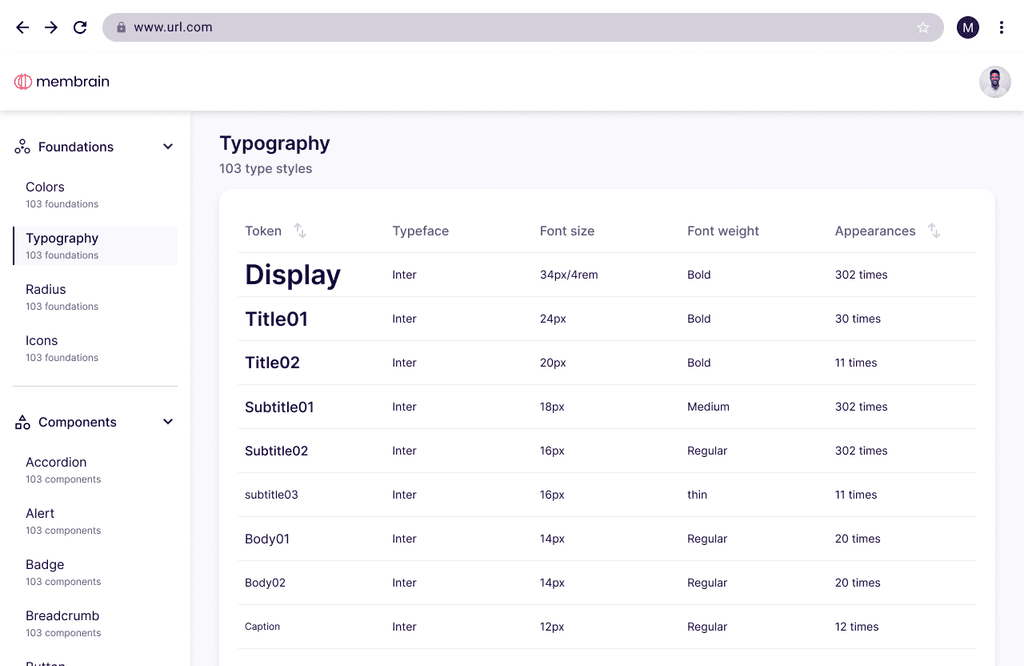
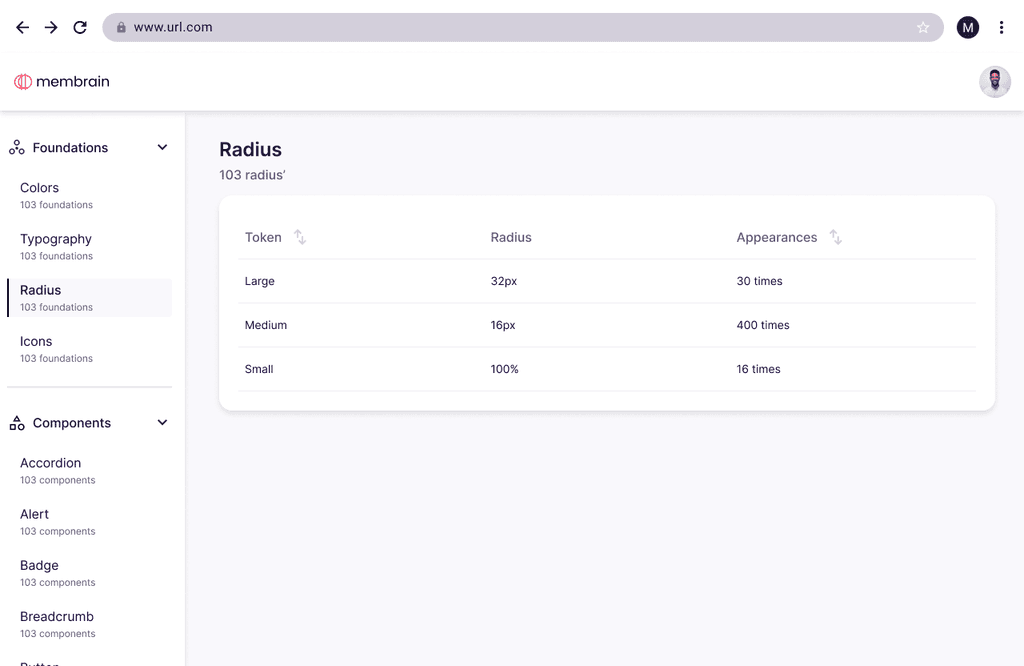
All of your foundations in one place

Font and center
See how typography is used across your sites and if it matches your branding message